
Know Maps: A VisionOS Place Discovery App
Know Maps is a place discovery app that uses the Foursquare API to search for any place nearby by its categorical type. Know Maps also creates an honest description of a business based on it's reviews using the GPT4-Turbo LLM model.
tldr:
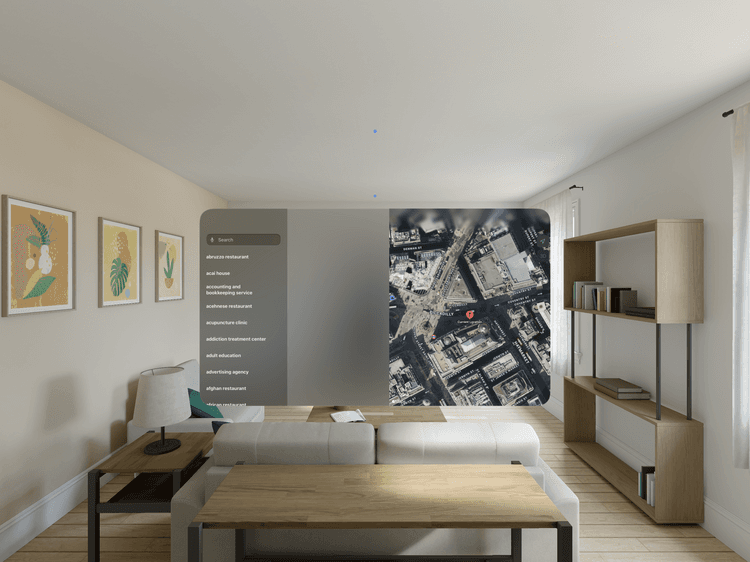
This video shows the search, tab, links, and AI features of Know Maps:
Extended Cut, Testflight v0.1
Showing how a visitor to Apple Park can:
- Search for restaurants and sushi restaurants nearby
- Find directions, photos, and tips for a place
- See look around and generate a ChatGPT description of a place
- Search for sushi near San Francisco
- Search for an arcade near the Haight in San Francisco
- Search for a hotel near New York City
- Search for a hotel near the Upper East Side
- Compare hotels based on distance
Background
I'm working on my first VisionOS app in order to practice my SwiftUI skills and combine some of the things I've learned about place discovery and large language models.
The focus of this app is not to be a beautiful 3D experience (yet), but provide real-time searching for any place based on its characteristics, honest feedback about the place in question, and full user control over search and location history.
Here is a video of the proof of concept:
The focus of this app is not to be a beautiful 3D experience (yet), but provide real-time searching for any place based on its characteristics, honest feedback about the place in question, and full user control over search and location history.
The search bar interprets the query to find a location around the device's current location. The keyword "near" follwed by a geographical name (that can be geocoded) injects a new search area into the query.
The model code is derived from a previous version of this app that I wrote for iMessage. The UX design is based on SwiftUI and standard Apple UI controls. I am the author for 100% of the design and development at this point.
The place data comes from Foursquare's Places API. The generative description is created by OpenAI's ChatGPT 4 Turbo model. All other supporting SDKs are offered by Apple. Cacheing is provided by SwiftData, and cloud storage is hosted with CloudKit. The map is provided by the MapKit for SwiftUI implementation.
The queries are run through the NaturalLanguage SDK to determine the request. In a previous version of this app, I used MLKit to determine the intention of the query. I may reintroduce this feature at a later date to add more details to the query structure.
Below is a preview of the navigation stack between column's while searching.
In a previous version of the app, the rating and description were included in the initial request, but I found out quickly how much these details cost to fetch from Foursquare, and decided that no reasonable person would pay the cost of the fetching the rating and description for real-time searching.
Here's an example of the Tabs and Links embedded after a place is found:
Copyright 2023 Secret Atomics