
Iterating the Design of a Volumetric Display Retrospective and v3 Plan
Secret Atomics volumetric display design has gone through three iterations: from inanimate object to mechanized display driven by Unreal Engine.
The design for the volumetric display has gone through three iterations, not including the very first attempt, which was a collection of crafts from Michael's attached to a shaft:
Version 1 (2014)
The first working version was a collaboration with Eric Mika.
The first stand was made from parts from Home Depot:
The strips were RGB, 30 per meter:
The strips were attached to custom harness attached to shaft set in a drill mounted in the stand.
Here's a video of the first test of light while spinning:
And here's an image of the final product in motion:
The final version had color driven from an iPhone:
Version 2 (2016)
Version 2 used circular rings driven wirelessly by an interactive iPad:
It was mounted hanging from a rig that used parts from Servo City:
There were two sets of rings that were eventually mounted back to back. In this photos they are next to each other:
Between the rings and the motor was a shelf from Home Depot:
The final version did not spin with perfect motion in the vertical axis because the motor was moving the frame of the shelf:
With somewhat stabilized motion, the axis was still out of alignment:
Version 3 (2023)
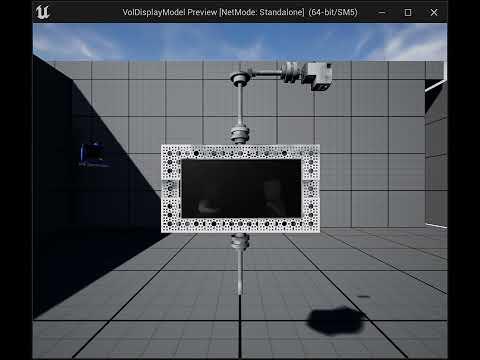
In 2023, we are using LED panels mounted to a robotics frame to make the display visible. Here's a version of the inner frame being rendered in Unreal:
Because we are now using Unreal Engine 5 as our development environment, the first step was to render out a particle system from Unreal to the LED panels:
The content delivery system is wireless over MQTT. Our next step was to make a visualization of the depth camera texture from Unreal transmitted to a simulated version of our display. Here's a video of both sides being delivered in one texture being mapped to the simulated panel display with a dynamic material instance:
The following step is to start purchasing parts for version 3. Will follow up about that in a separate post.
©2023, Secret Atomics