
Modeling an LED Strip in VisionOS
I modeled an LED strip to test out the Blender to Reality Composer Pro to Xcode pipeline for animating custom shader material attributes such as the Hue of the emissive color LED light.
Amanda Wixted, my former manager at Homer Learning, gave another great talk at WWDC this year about how to use XCode and Reality Composer Pro together to animate properties of virtual content. I followed along with this talk and a few others to create my first experiment for VisionOS.
I explored the pipeline by modeling an LED strip in Blender, and importing it into Reality Composer Pro. Along the way, I learned that Blender's USD export does not capture materials correctly, so it's better to export as GLTF and use Reality Converter to create the USDZ.
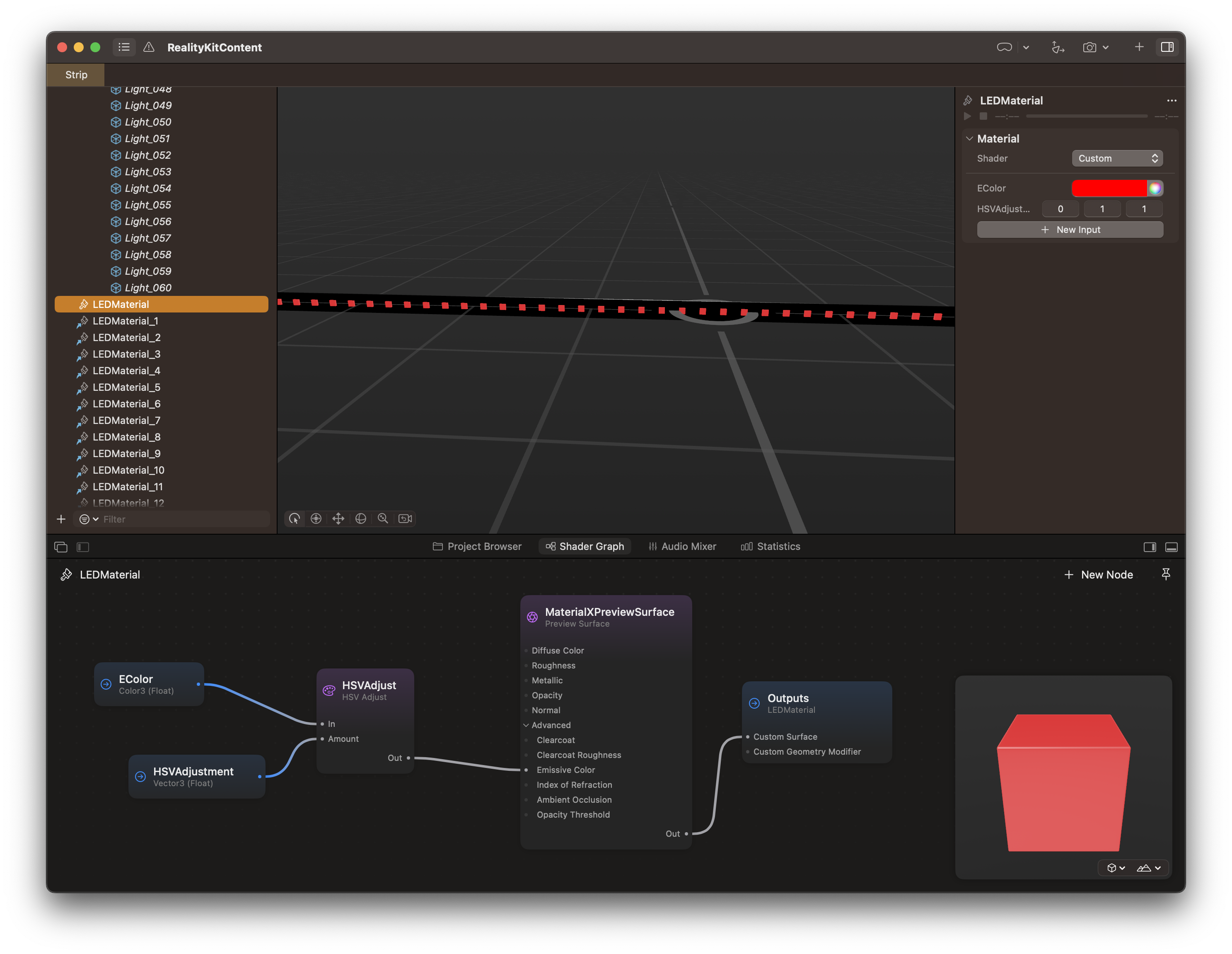
After importing my model into RCP, I created a custom ShaderGraphMaterial that allowed me to set the HSV of an emissive color. I created instances of the material for each light (maybe not necessary?) and assigned the materials to the light geometry.

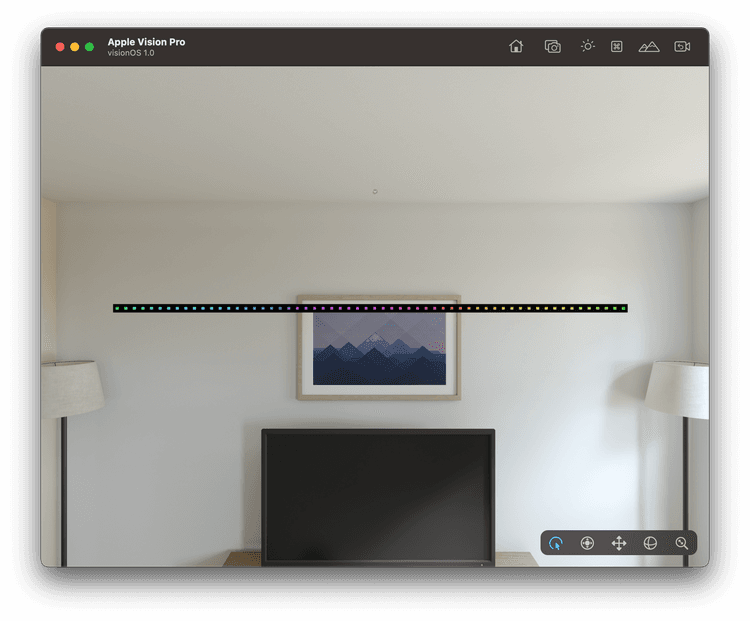
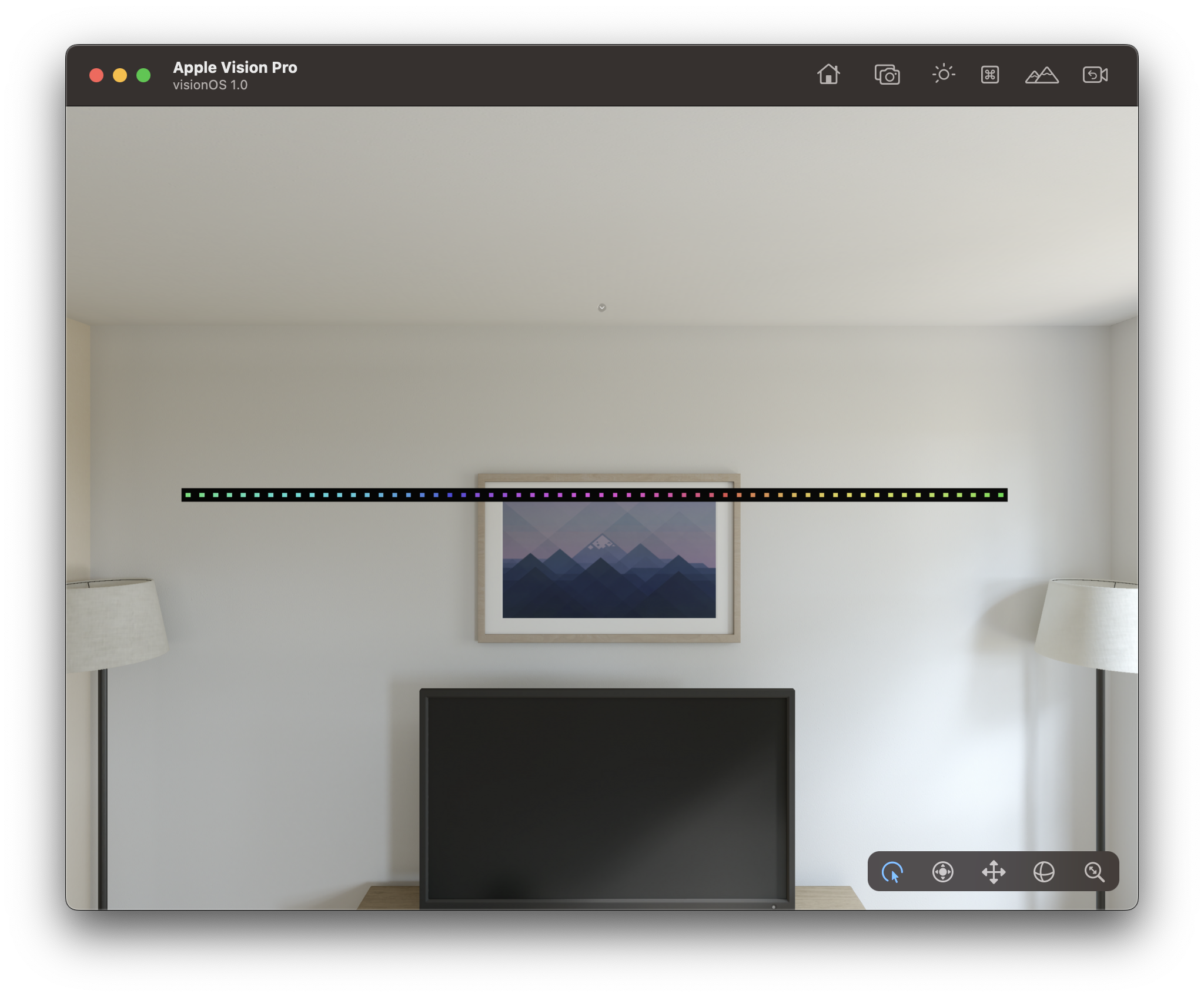
From there, I created a simple VisionOS app showing a launch menu, an immersive space with the RCP content, and a dismiss menu.
In order to animate the shader material, I created a model class that composed a SIMD3 vector for each light's HSV adjustments. I connected this model class to a CADisplayLink callback to update the values of the HSV adjustments based on increments defined by a target color and duration value.

In SwiftUI, I set up an onChange callback to update the material and an onReceive timer to push forward the animation loop based on the duration value. For now, I am just looping through hue values to show the process at work. Below is a video clip of the rainbow animation:
The full code is posted on Github in my XRStripTest repo.
©2023, Secret Atomics